Micro State Management with React Hooks: Explore custom hooks libraries like Zustand, Jotai, and Valtio to manage global states 1, Kato, Daishi, eBook - Amazon.com

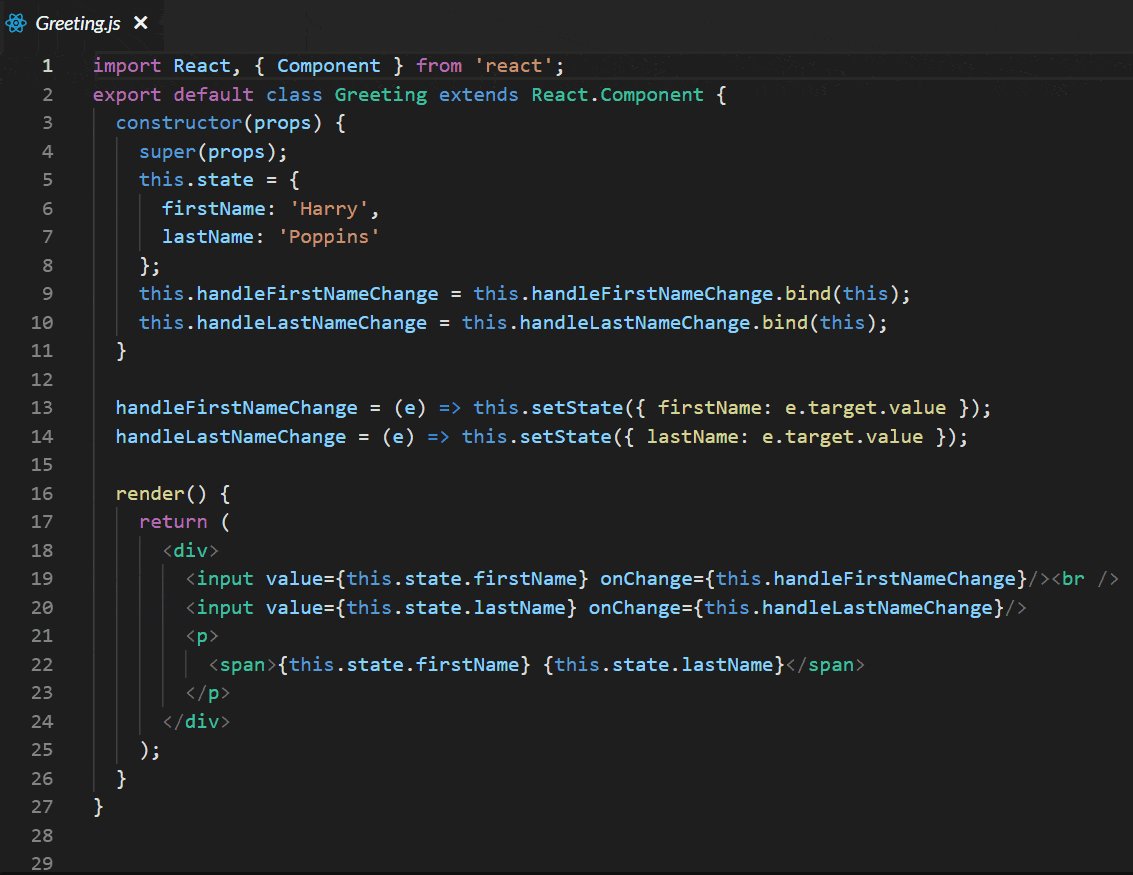
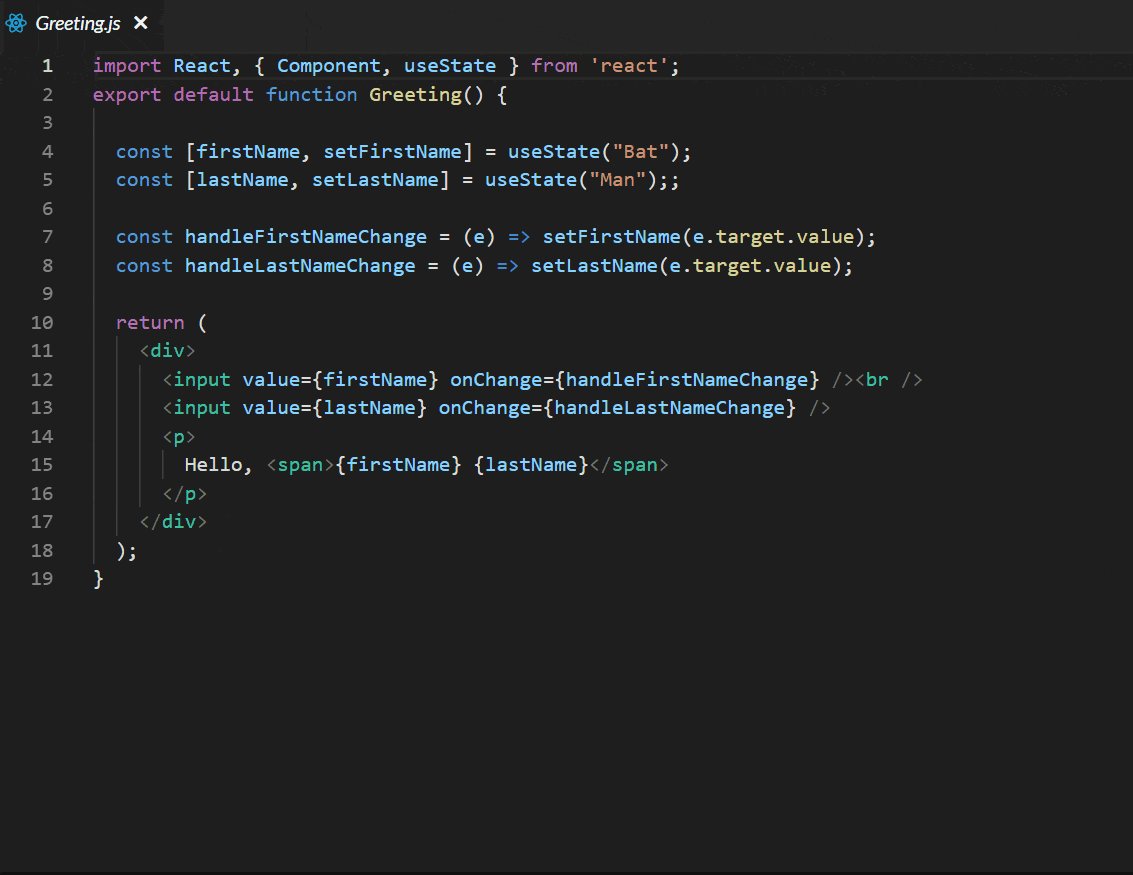
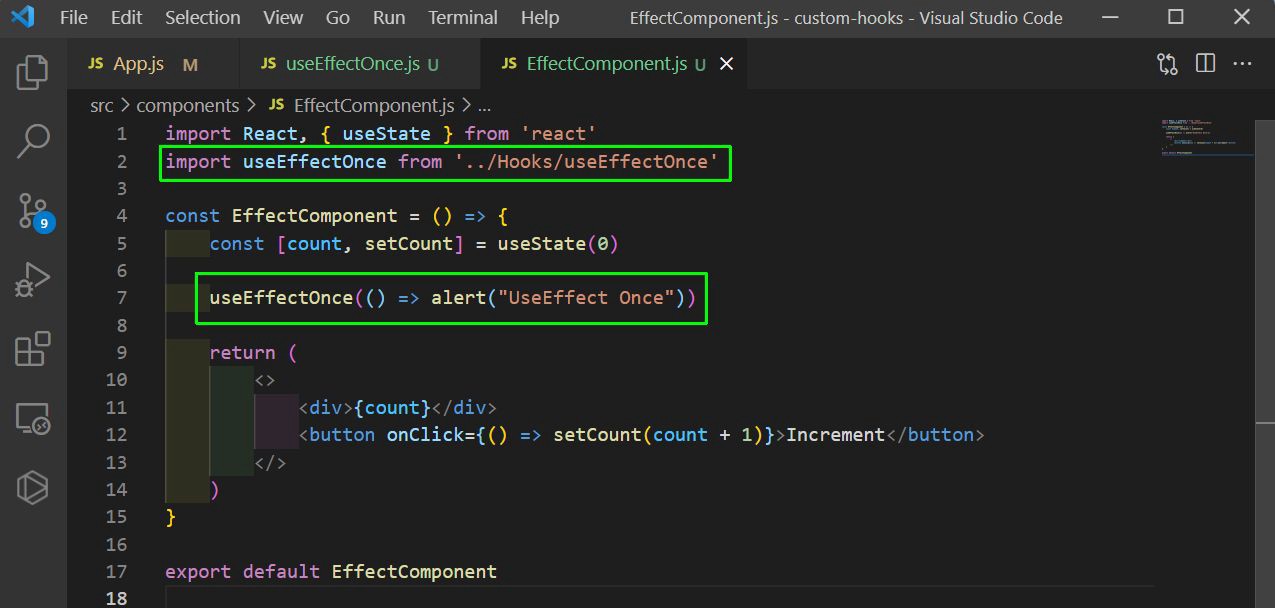
Custom Hooks in React: Hands-on. Custom hooks are great to add… | by Arun Kant Pant | The Startup | Medium

Using Lodash Debounce with React Hooks for an Async Data Fetching Input or use a Custom Hook. - DEV Community
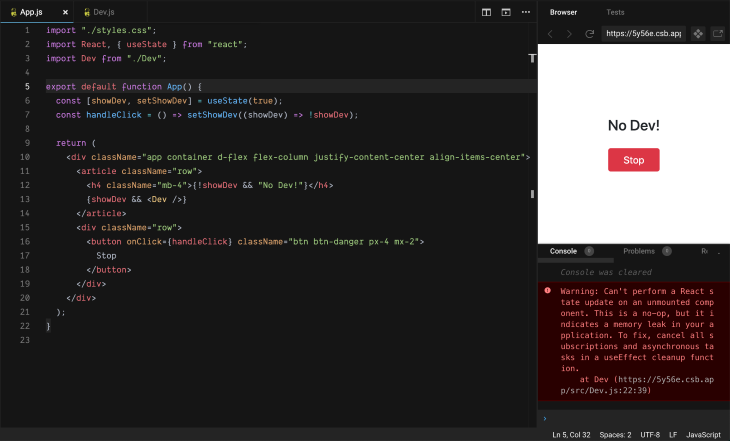
should I put useQuery inside a useEffect and should I store returned data in state? · Issue #158 · trojanowski/react-apollo-hooks · GitHub